Ada banyak macam attribute dari tag pada pengkodean menggunakkan HTML, pada kesempatan kali ini, saya akan membahas 3 dari attribute tersebut yaitu <p> </p>, <font> </font>, dan juga <table> </table>.
Silahkan buka software pembuat HTML yang anda pakai, disini saya menggunakan PHP Designer.
Buat lembar kerja baru untuk HTML, maka akan nampak sebuah lembar kerja kosong seperti pada Microsoft Word.
Langsung saja kita mulai dari attribute yang pertama tag <p><p> :
A. Tag <p>…</p>
Tag <p> digunakan untuk membuat paragraf dalam sebuah halaman web. Kita semua tahu
kalau paragraph ada yang bertipe rata kiri, tengah, kanan dan justify. Untuk lebih memperjelas
ketik kode di bawah ini.
__________________________________________________________________________________
<html>
<head>
<title>Atribut Tag <P></title>
</head>
<body>
<p align="left"><b>Teks ini berada di kiri</p>
<p align="center">Teks ini berada di tengah</p>
<p align="right">Teks ini berada di kanan</b></p>
<p align="justify">Paragraph ini bertipe justify. Dimana semua teks akan dibuat
lurus sama dengan batas tepi halaman. Oh ya, tag <p></p> merupakan
default atau bentuk baku tag <p></p> dimana teks atau paragraf akan
berformat rata kiri. Jika anda tidak memberi atribut <i>align</i> pada tag
<p> maka browser akan menganggap rata kiri.</p>
Temukan rahasia menjadi webmaster dalam 30 hari hanya di http://www.rahasia-webmaster.com/
</body>
</html>
__________________________________________________________________________________
Setelah selesai simpan file tersebut dengan mengklik menu File – Save. Akan muncul kotak
dialog Save, arahkan ke drive C:\ lalu HTML(jika anda membuat folder lain silahkan simpan di
folder anda tersebut) lalu Bab 2. Pada isian File Name isikan tag_p.html dan pastikan Save as
Type adalah HTML Document. Untuk menjalankan anda cukup tekan tombol F5 maka akan
muncul output dari kode anda.
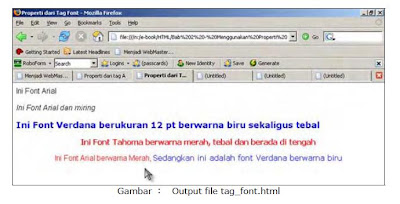
B. Tag <font>…</font>
Fungsi tag <font> adalah untuk memanipulasi baik jenis, ukuran, dan warna huruf. Pada bab 1
telah kita singgung penggunaan atribut font.
Namun kita akan lebih bereksperimen dengan atribut ini.
Seperti biasa klik File – New – HTML/XHTML.
Ketik kode di bawah ini.
__________________________________________________________________________________
<html>
<head>
<title>Atribut dari Tag Font</tile>
</head>
<body>
<p><font face="Arial">Ini Font Arial</font></p>
<p><font face="Arial"><i>Ini Font Arial dan miring</i></font></p>
<p><font face="verdana" size="4" color="blue"><b>Ini Font Verdana berukuran 12 pt
berwarna biru sekaligus tebal</b></font>
<p align="center"><font face="Tahoma" color="red"><b>Ini Font Tahoma berwarna
merah, tebal dan berada di tengah</b></font><p>
<p align="center"><font face="Arial" color="red">Ini Font Arial berwarna Merah,
</font><font face="Verdana" color="blue">Sedangkan ini adalah font Verdana
berwarna biru</font></p>
</body>
</html>
__________________________________________________________________________________
C. Tag <table>...</table>
Tag <table> adalah salah satu tag yang memiliki atribut terbanyak. Lihat tabel daftar tag pada
bab 1 untuk melihat daftar atributnya. Dalam tag <table> juga terdapat 2 tag yang penting
yang penting yaitu tag <tr></tr> untuk membuat baris dan tag <td></td> untuk membuat
kolom.Tag <table> adalah tag yang penting dalam pendesainan sebuah tampilan situs. Jadi
anda harus cukup menguasai tag ini.
OK, sekarang buatlah file baru seperti biasa klik File – New – HTML/XHTML. Ketik kode
dibawah ini.
__________________________________________________________________________________
<html>
<head>
<title>Atribut dari tag tabel</title>
</head>
<body>
<p><b>Membuat Tabel</b></p>
<table border="1" bordercolor="black" bgcolor="white" cellpadding="8"
cellspacing="0" width="100%">
<tr> <!-- <tr> artinya membuat sebuah baris -->
<td>Ini kolom 1 pada baris 1</td> <!-- <td> = membuat sebuah kolom. -->
<td>Ini kolom 2 pada baris 1</td> <!-- </td> mengakhiri sebuah kolom -->
</tr> <!-- mengakhiri sebuah baris -->
<tr>
<td>Ini kolom 1 pada baris 2</td>
<td>Ini kolom 2 pada baris 2</td>
</tr>
</table>
<p><b>Contoh 2: Membuat Tabel</b></p>
<table border="1" bordercolor="black" bgcolor="white" cellpadding="8"
cellspacing="0" width="100%">
<tr bgcolor="yellow">
<td align="center">Ini kolom 1 pada baris 1</td>
<td align="right">Ini kolom 2 pada baris 1</td>
</tr>
<tr>
<td align="center" bgcolor="red"><font color="white">Ini kolom 1 pada baris
2</font></td>
<td align="right">Ini kolom 2 pada baris 2</td>
</tr>
</table>
<p><b><font color="blue">Tabel sebagai bingkai dari paragraf</font></b></p>
<table border="1" style="border-collapse: collapse" cellpadding="8"
bgcolor="white" width="100%" bordercolor="black">
<tr>
<td><p>Tabel memiliki peranan sangat penting dalam tampilan sebuah situs web.
Tanpa tabel desainer akan mengalamai kesulitan dalam mendesain sebuah halaman
web.</p>
<p>Kalau anda perhatikan website yan memiliki tampilan yang tersusun rapi.
Sebenarnya itu adalah tabel hanya saja atribut <font
color="red"><b>border="0"</b></font> sehingga tabel seakan tidak
ada(transparan).</p>
<p>Situs rahasia-webmaster.com banyak menggunakan tabel sebagai bingkai
paragraf. Perlu diingat tag-tag pada html dapat mengandung unsur yang sama.
Contohnya di dalam sebuah tabel terdapat tabel lagi. Di bawah ini adalah tabel
yang berada di dalam tabel utama</p>
<p align="center">
<!-- tag <table> untuk tabel anak -->
<table border="1" style="border-collapse: collapse" bgcolor="white"
bordercolor="black" cellpadding="8" width="80%">
<tr bgcolor="yellow">
<td><b>Nama Barang</b></td>
<td><b>Harga Barang</b></td>
</tr>
<tr>
<td>Monitor</td><td>Rp. 500.000,-</td>
</tr>
<tr>
<td>CDRW</td><td>Rp. 245.000,0</td>
</tr>
<!-- </table ini untuk menutup tabel anak -->
</table>
</tr>
</table>
__________________________________________________________________________________
Setelah itu simpan dengan nama tag_tabel.html



Sangat membantu..
ReplyDelete